 ps想要制作科技感的圆形边框,该怎么制作光感的边框图形呢?下面我们就来看看详细的教程。
ps想要制作科技感的圆形边框,该怎么制作光感的边框图形呢?下面我们就来看看详细的教程。

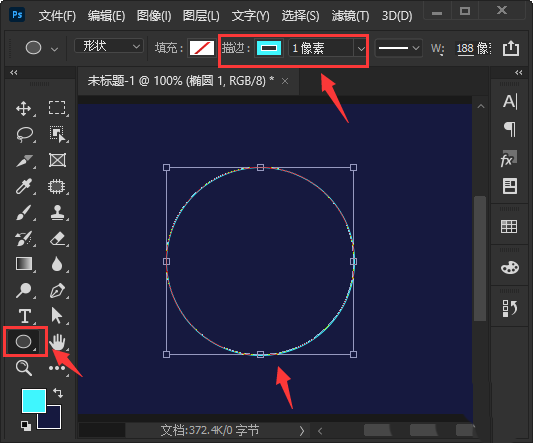
我们用【椭圆工具】画出一个圆形,把描边大小设置为【1像素】,然后选择自己喜欢的描边颜色。
接着,我们把圆形再复制两个出来,分别调整好大小,然后图层中把圆形命名为大中小。
我们选中大的圆形,然后在属性面板中把描边大小设置为【20像素】,位置选择为【居中】。
接下来,我们把描边线条设置为虚线,然后调整虚线和间隙的参数,比如:虚线为【4】,间隙为【2】。
最后,我们看到科技感的圆形边框就做好了。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章

暂无评论...









